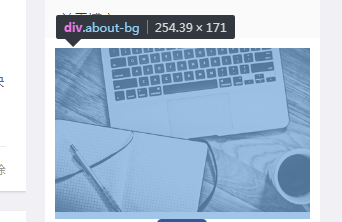
div里面img下方有空白
插入一张图片后,发现下面有一条白边。

查资料才知道,图片的display属性默认是inline,而这个属性的vertical-align的默认值是baseline。所以就会出现上图的情况(图片底部出现一个小留白区域)。
解决方法1:
img { display: block;}
把img变成块状元素,所以是否需要留白,可以用过padding来设置。
解决方法2:
img { vertical-align: middle;}
既然是vertical-align默认属性导致出现留白问题,所以直接修改vertical-align属性值就行。
其他还有很多方法,比如父元素的font-size调为0,或者line-height调整为0等方法都可以解决这个问题。
代码 2020-04-17 14:30:23 通过 网页 浏览(2296)


共有0条评论!